本日は、README に着手しました。
カリキュラムを読んでいて、
よく「マークダウン記法」という単語を見てはいましたが、
どういうことなのか、
どんなことができるものなのかをあまり理解していませんでした。
例えば、
カリキュラムを進めていくと、後半では
GitHubでコードレビュー( pull request(プルリクエスト)をする機会があります。
そこでは、マークダウン表記をするようにとの指示があります。
このように表記しましょう。ということで、
指示の通りにしますが、これに一体どんな意味があるのか。
分からないままでしたが、本日、その意味を知ることができました。
「百聞は一見にしかず」という言葉もありますので、
画像を添付します。
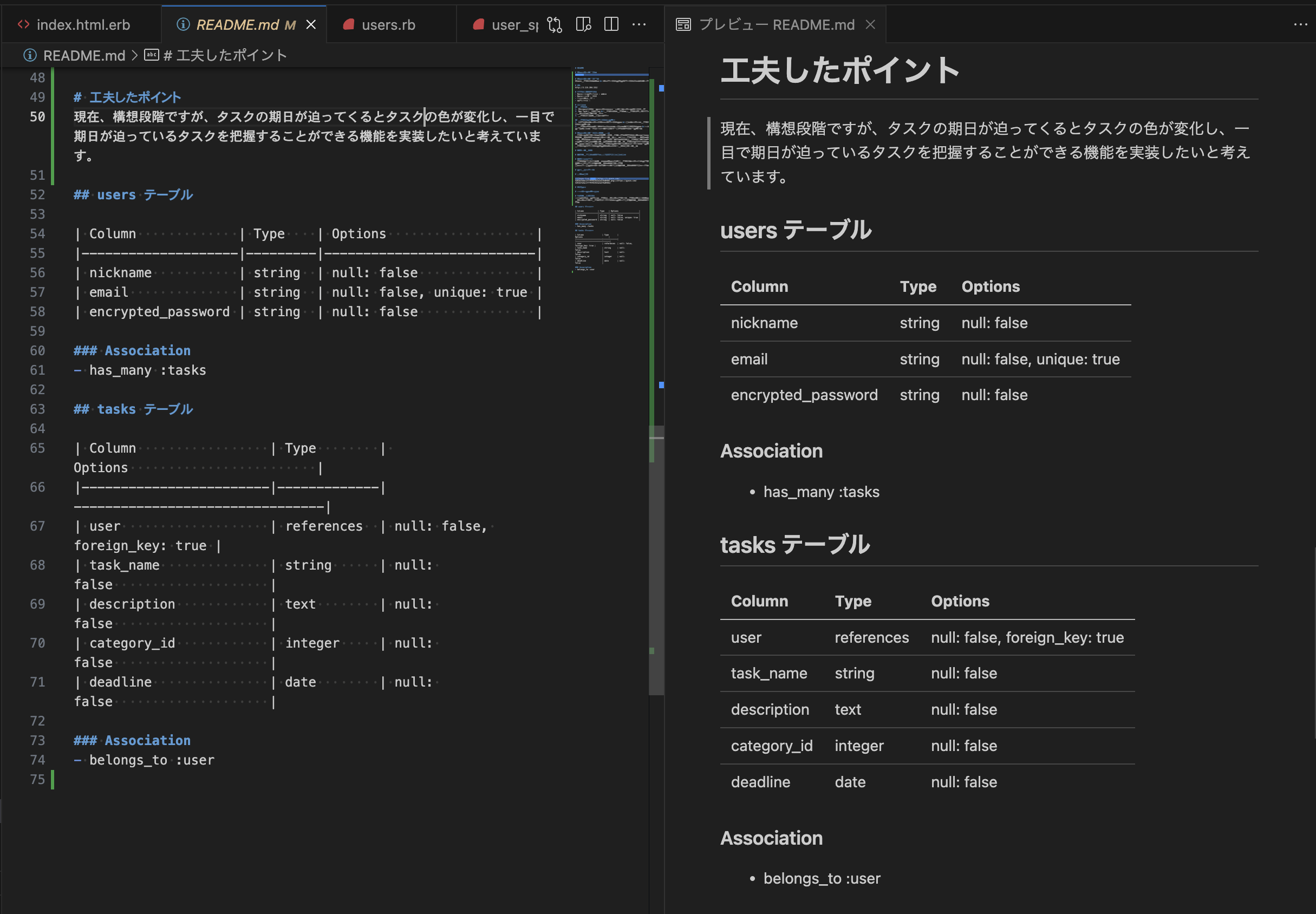
画面 左側が「マークダウン記法」です。
そして、
画面 右側がその結果である「プレビュー画面」です。
使用方法の一部を備忘録として残します。
見出し
見出し1:# (半角スペース)タイトル 見出し2:## (半角スペース)タイトル 見出し3:### (半角スペース)タイトル
こう表記することで、見出し + 下線 を表示することができます。
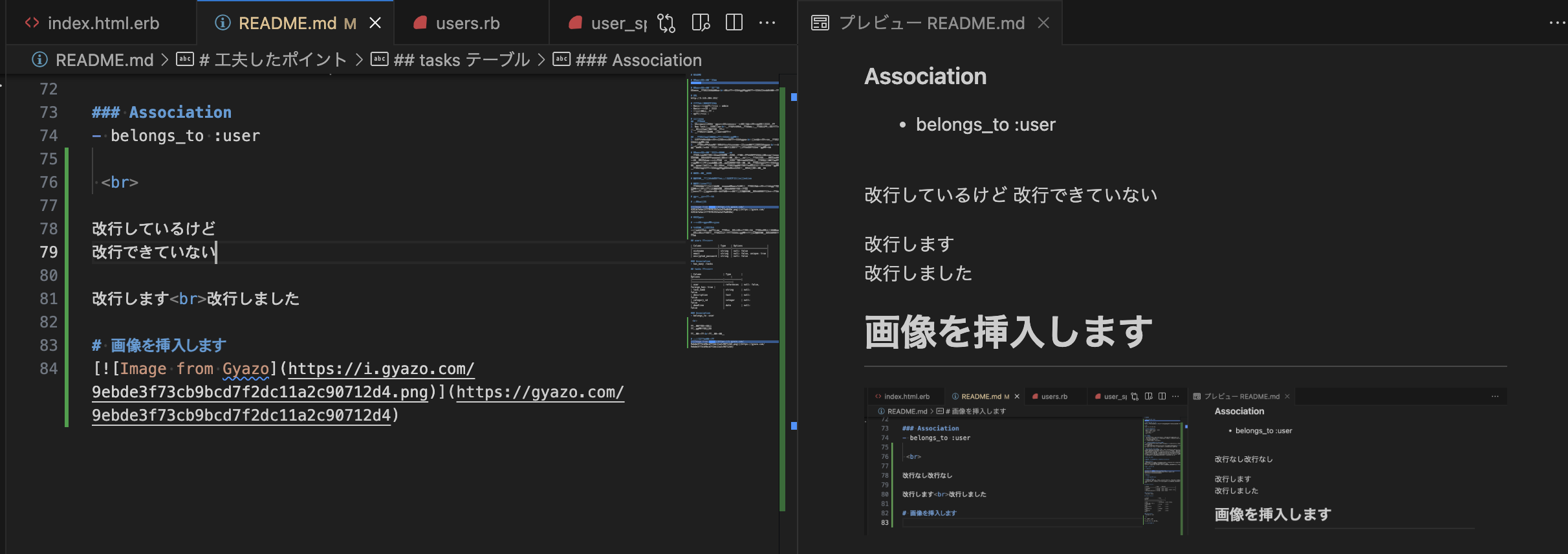
改行 と 画像挿入
改行:文章 <br> 文章
このように記述すると下記↓画像のように改行することができます。
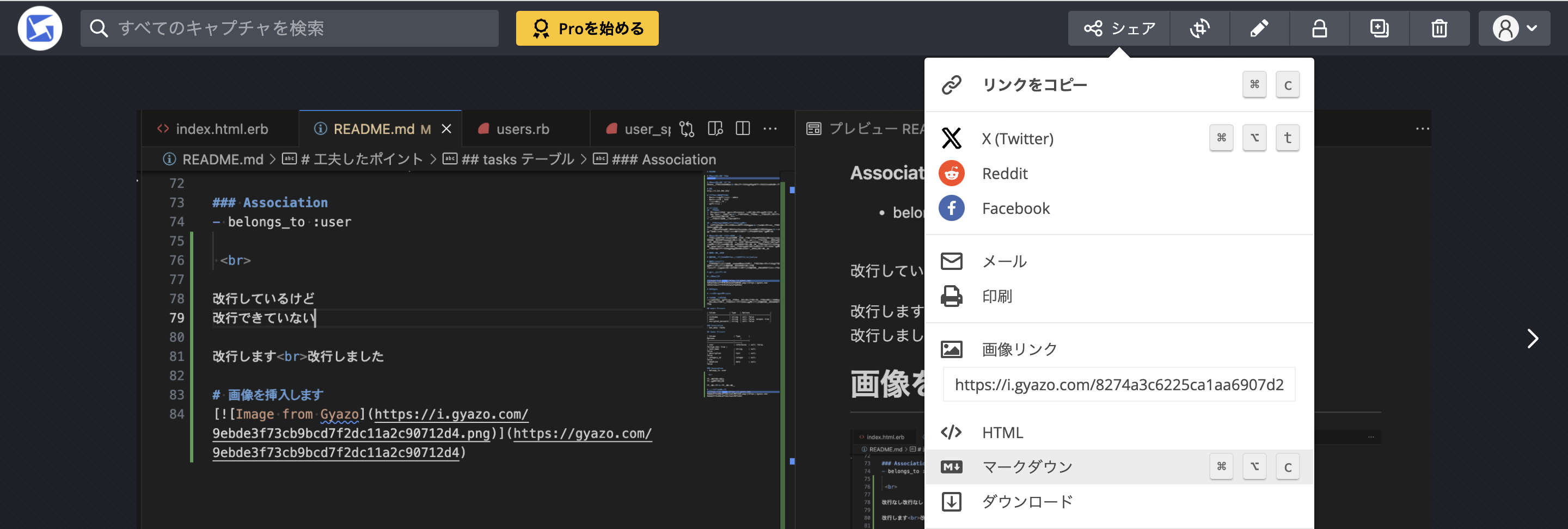
画像挿入:Gyazo を使用の場合
撮影 → シェア → マークダウン → 画像を挿入したい場所へ貼り付ける
上記↑画像のように表示することができます。
基本的に、この3つを押さえていれば、大丈夫なのではないかと思います。
今後、
これはいいなと思うものがあれば、随時、備忘録として残していこうと思います。
私は、プレビュー画面を見て、
初めて、「あっ!?そういうことか!?」となりました。
このプレビューを私は見たことがあります。
そうです。
コードレビューを依頼した時に、
確かに、このような見た目でした。
「していること」と「結果」が、今 繋がりました。
それと同時に反省すべき点だなとも感じました。
学習中だと、特に陥りやすいかなと感じます。
とりあえず実装はできて、
カリキュラムと同じような挙動を実現することができた!
でも、なんでこんな動きができるの?と。
自分で実装したにも関わらず、なんで実装できたのかを理解できていない。
それは、やはり「言われた通りにしただけ」なのだと。
しかし、私はそれで良いと思うのです。
負け惜しみとかではなく、
確かに、そうすることができた。という事実(成功体験)がまず大切であると。
私は、知らず知らずのうちに「マークダウン表記」を適切に使用していました。
(コードレビューにてメンターさんにそこを指摘されることがなかったのでそう判断しました)
そして、
本日、私は、理解の浅かった「マークダウン表記」と向き合うことになりました。
過去の(無意識の)成功体験があったからこそ、「点」と「点」が繋がりました。
この、「点」と「点」が繋がる瞬間というのは、
思い返せば、
「冒険した道」と「すでに知っている道」とが繋がった瞬間と
似ているような気がします。
これからは、「言われた通りにするだけ」でなく、
できることの事実を確認した後に、
なぜその結果を得ることができたのかを考えようと思います。
受け身ではなく、主体的に行動していこうと思います。
少し話は脱線しましたが、今回のREADMEと向き合うことで、
「マークダウン表記」を理解することができました。